
扫一扫,进入手机站
平心而论小鬼子的网站做的确实不错!作为云南的网站建设公司要想超越小鬼子首先就得对它们的作品进行欣赏分析,找出出众的地方将其打败。接下来我们就来看几个它们设计的网站,说实话每戳进一个,都像进行一场华丽的冒险。令人讶异的创意与强大的技术支持,两者无缝交融,形成浓烈的日式设计风格,而且,这组网站涵括各行各业,是真正落地的设计项目,先别说爱不爱国,即使国内顶尖的设计师也能从中学习到很多。
韩文、中文和日文文字外形相似,所以国内的网站除了中国风之外,还能借鉴日韩的风格。韩国网站我想大家也见过不少,他们特别喜欢使用Flash来制作,效果超弦(Why? 因为他们网速比我们快7、8倍…)。而日本网站呢,他们用Flash?响应式?还是扁平化设计呢?
接下来@设计达人网 小编为大家精选一组优秀的日本酷站,在收集日本网站的同时也让小编惊叹了,日本的网站设计以及使用的Web技术相当不错,本以为日本的工业设计好,想不到网站设计水平也相当高。
日本网页设计:很多已经使用新的网页设计趋势,如视差滚动、全屏背景、全屏视频等等,很少使用Flash,特别注重网页的配色、版式和交互设计,整体网页布局新颖,不少网站使用了可爱的漫画式手绘风格。
Web前端技术方面:已有部分网站开始HTML5、CSS3技术,虽然使用这些新技术,但在IE8兼容方面还是做得很好的,有的不兼容IE8的会做一个浏览器兼容提示。
下面一起来欣赏这些优秀的日本网页设计作品,希望对你的新项目带来灵感吧,Enjoy!
Hanamichiya
很漂亮的水彩背景,网站的右侧菜单效果很赞!看来很多日本设计师的手绘功底都很厉害啊!各位小伙伴,你懂手绘了吗?

Dascorp
该网页使用了响应式设计,基本兼容IE8,当用户向下滚动网页设计,内容会渐变显示出来。

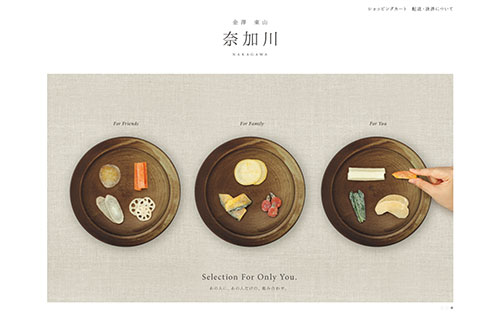
Mitsugashi
设计简约的糕点食品网站,但这种简约在国内很容易飞机稿。

Regettacanoe
明快的蓝色与黄色的时尚配色,很符合网站主题。左上角菜单蓝色的曲线好像和鞋跟一样,这是令人印象深刻的设计。

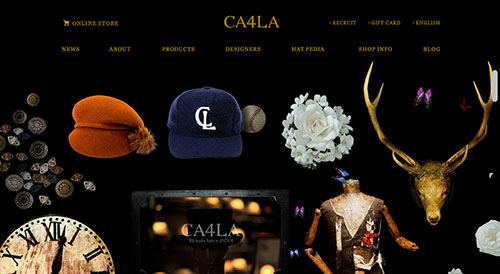
Ca4la
很独特的小型电子商务网站,浏览时注意看那些动画,好玩之余更有意义。

Hotakubo-Seikei
一所医院网站,网站整体页面设计得很精美,就连图片质量也很注重,这医院看起来很高档次啊。
医院类网站在国内肯定不会这么做了,都会做成门户式,做内容,搞SEO,什么内容都有…… 不过大家可以参考他的设计,相当不错。

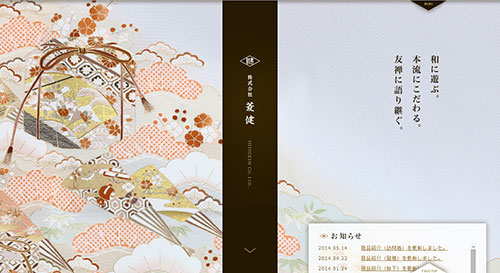
Hishiken
漂亮的图像+视差特效,很美的网页啊。

Asitanosikaku
网站前面那个有点手绘风格的椭圆是用html5 Canvas做出来的,鼠标经过带有一些弹性效果,其次这个椭圆还能根据浏览器分辨率来自适应大小哦。
点击每个连接的内容都是AJAX加载,总体的交互设计体验真的很不错。

Kataomoi3
网站使用文字飘落来做视差效果,很漂亮,做个人博客类的网站推荐。

Kiyomizudera
用全屏视频作为背景的网页,视频的景色超赞,文字使用垂直排版,垂直字体是日本常用的一种排版方式,其实古时中文也是垂直的,从首页点击进去后,默认是全屏幻灯片展示,整体感觉很有Feel,有木有?

学習院女子大学
首页Flash banner做得不错呢。整体色调很符合网站的主题,即使是粉色也不会流俗。

Q-Co
不得不说,里面的创意很赞,进入首页后,用笔画一个圆圈,然后圆圈里会有动态图像显示。其次网站视差技术做得很好,

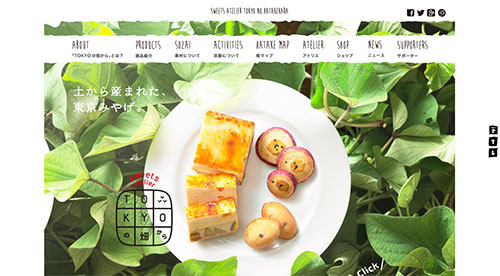
Tokyonohatakekara
甜品店的网站,手绘元素比较多,也很可爱。

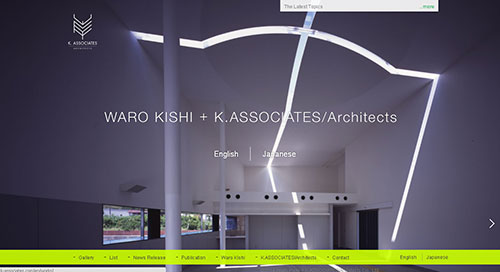
K-Associates
一家室内设计公司的网站,他们的作品展示方便很特别,使用了垂直色块,然后从右向左的水平慢移。
点击作品的图像展示以全屏方式展示。

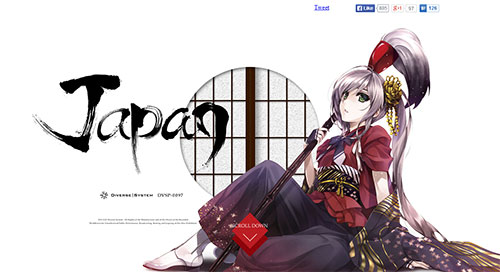
Japan
只想说,这网站不是FLash做的。

Kamomepark
首页使用全屏幻灯展示,菜单和新闻用方块固定在边栏,方块设计简约,所以不影响整体外观。
产品展示页是使用不间断水平浮动图片方式,功能很强大,支持鼠标中键来控制滚动,用户点小图后全屏显示大图,还有一点细节做得不错,就是你浏览大图时,本来水平滚动的图片将会停止滚动,这样用户关闭大图后也能看到刚才点击的位置。

C-Gp
强烈建议大家点击一下TEAM链接看看。

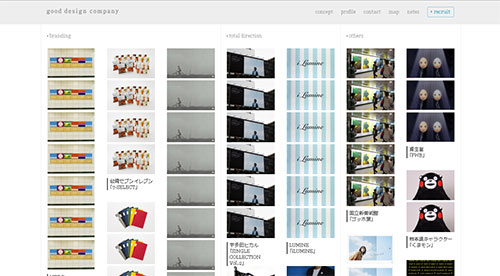
Gooddesigncompany
日本一家设计机构网站,首页直接显示作品,但展示的方式很有趣,不知道是怎么实现的。
该网页的布局能自适应宽度,普屏和宽屏浏览效果很佳。

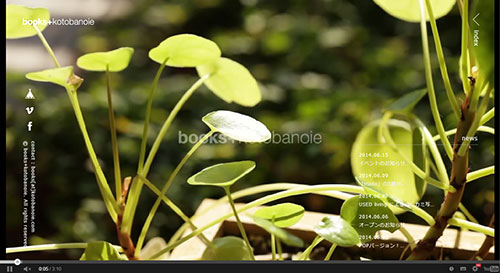
Kotobanoie
全屏视屏背景网页,你要一边看视频一边浏览这个网站上的内容。

Wamokei
一家模型制作公司的官方网站,单页面网站设计,首页的第一屏使用了全屏照片作为背景,另外当用户点击其它页面时,其实也是全屏的哦!

100tokyo
这个100tokyo使用了扁平化设计,也支持响应式,整个网站配色以浅棕色为主。使用了简单的CSS3样式,比如鼠标经过渐变效果。